Tale Services
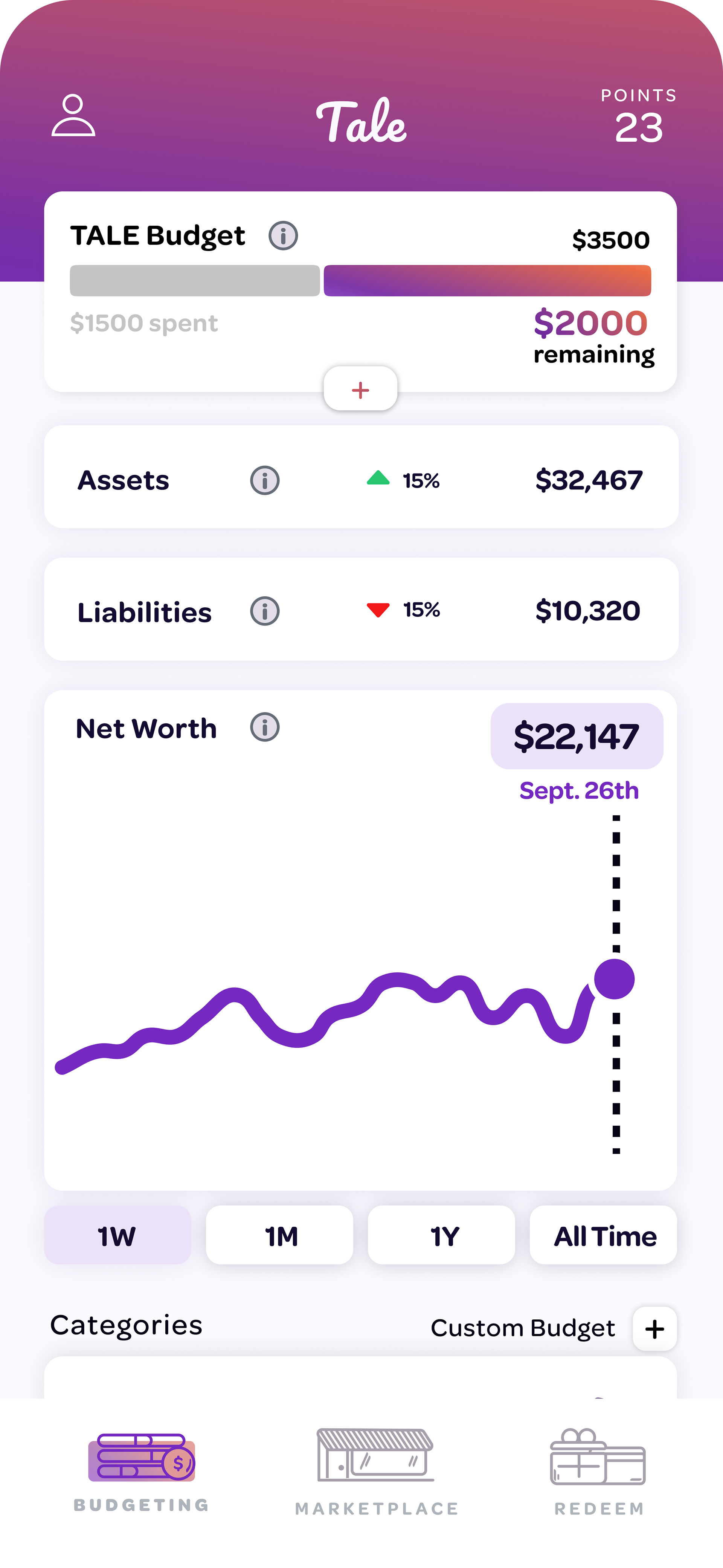
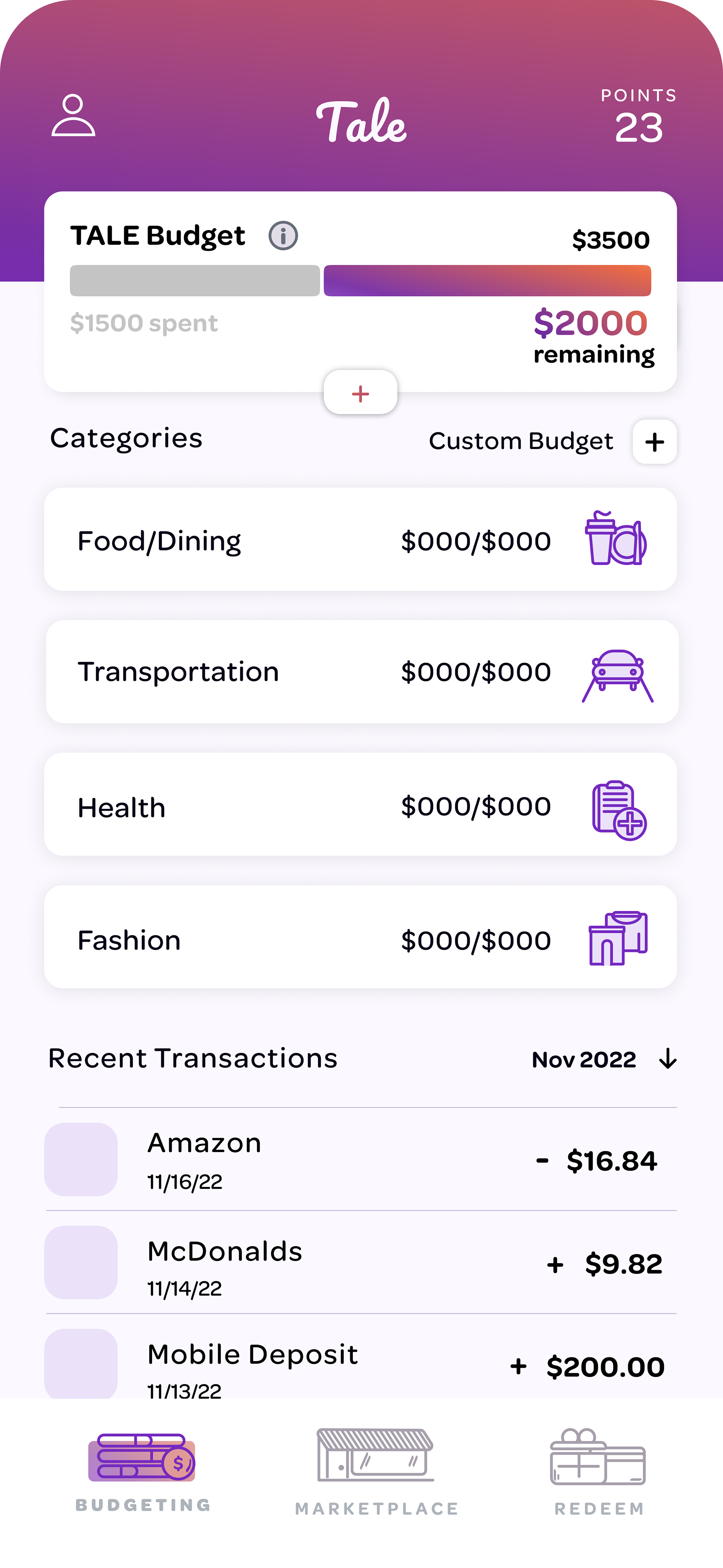
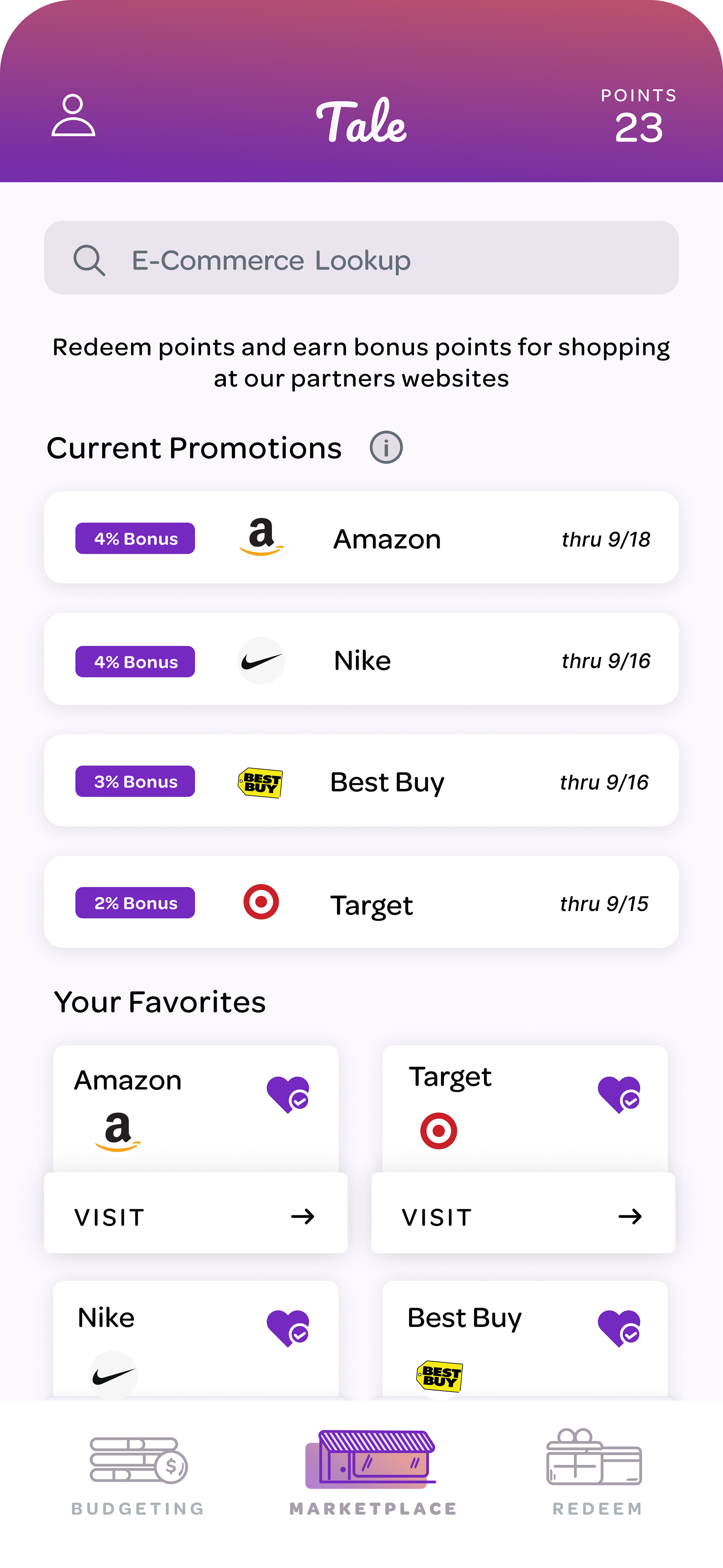
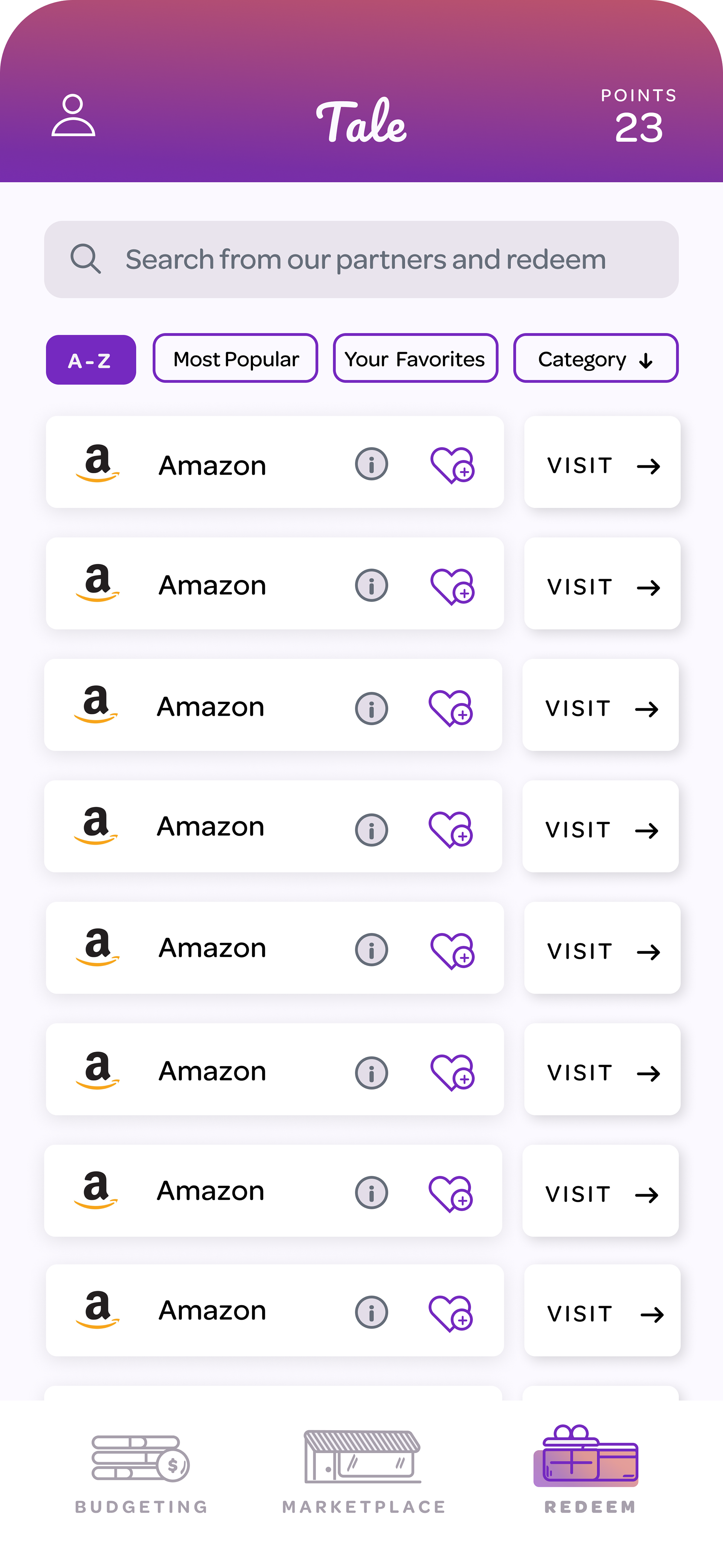
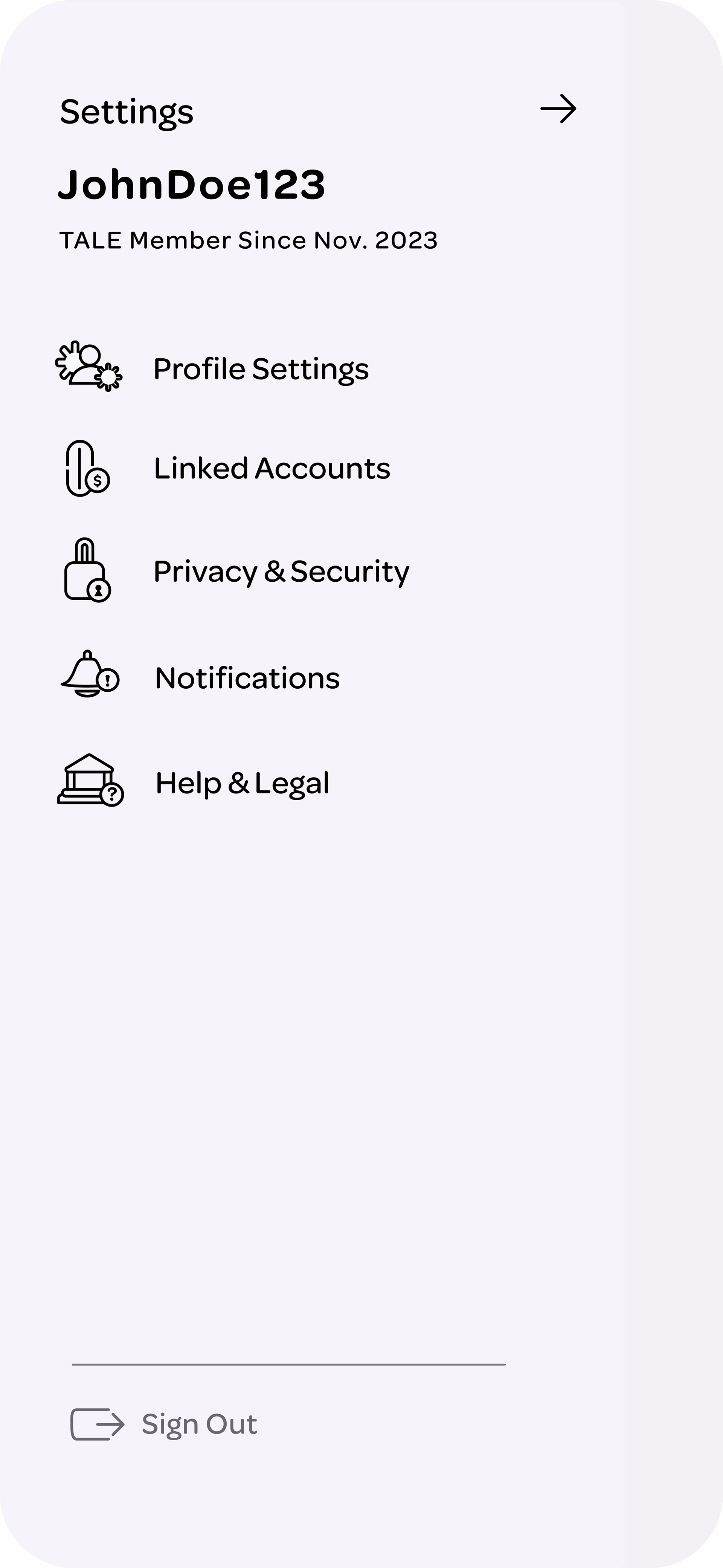
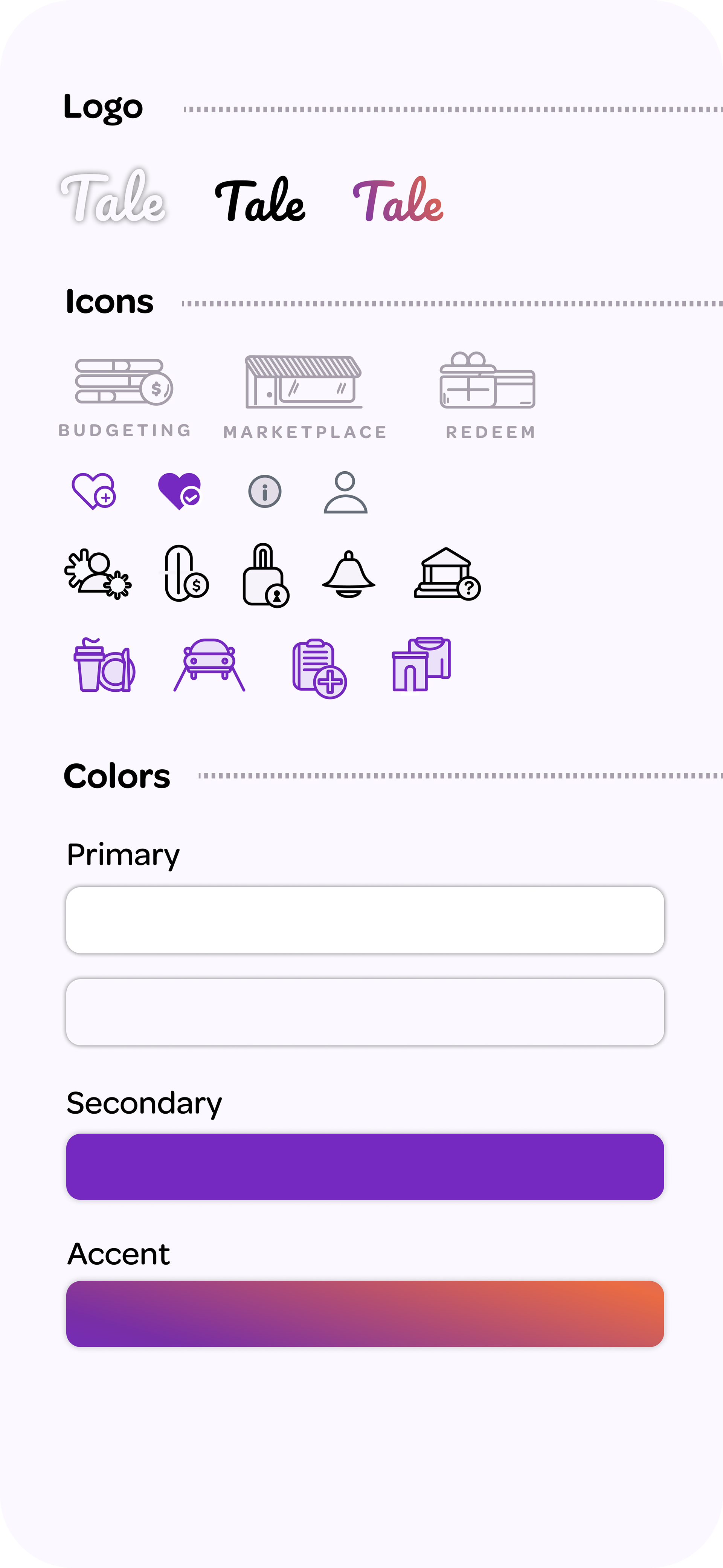
Tale is a mobile app that allows people to practice good budgeting habits, while also allowing them to accumulate points by shopping at partners websites to earn cash back.
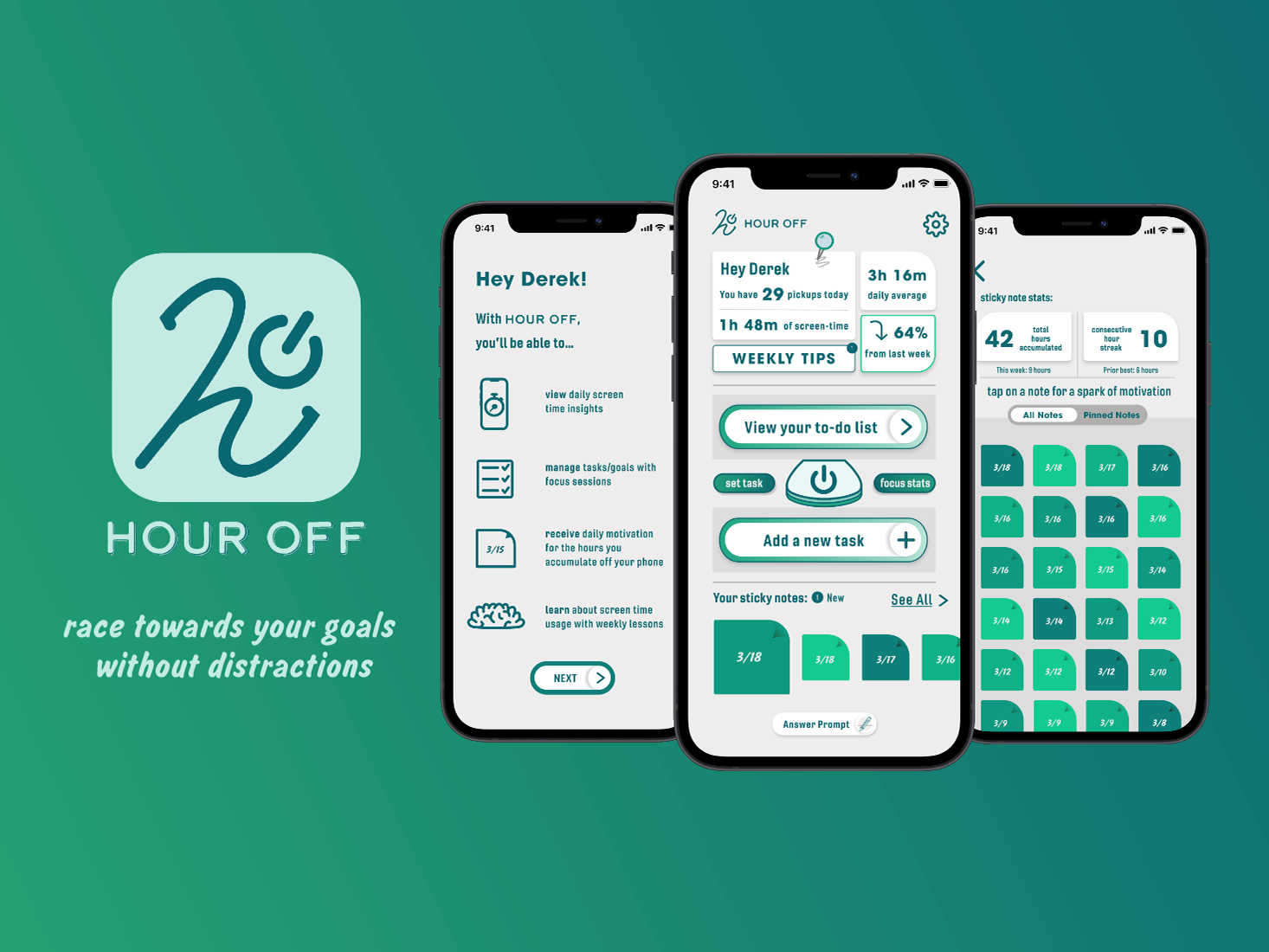
Below are some initial mockups that show the beginning stages of the app, with its essential screens, features, and branding style. Designs were created in Figma.






Daily UI Work
Through a series of online prompts and daily inspiration, I am always looking to continually practice and refine my graphic and interface design skills. Down below are a series of daily designs curated in Figma, Photoshop, and Adobe XD.

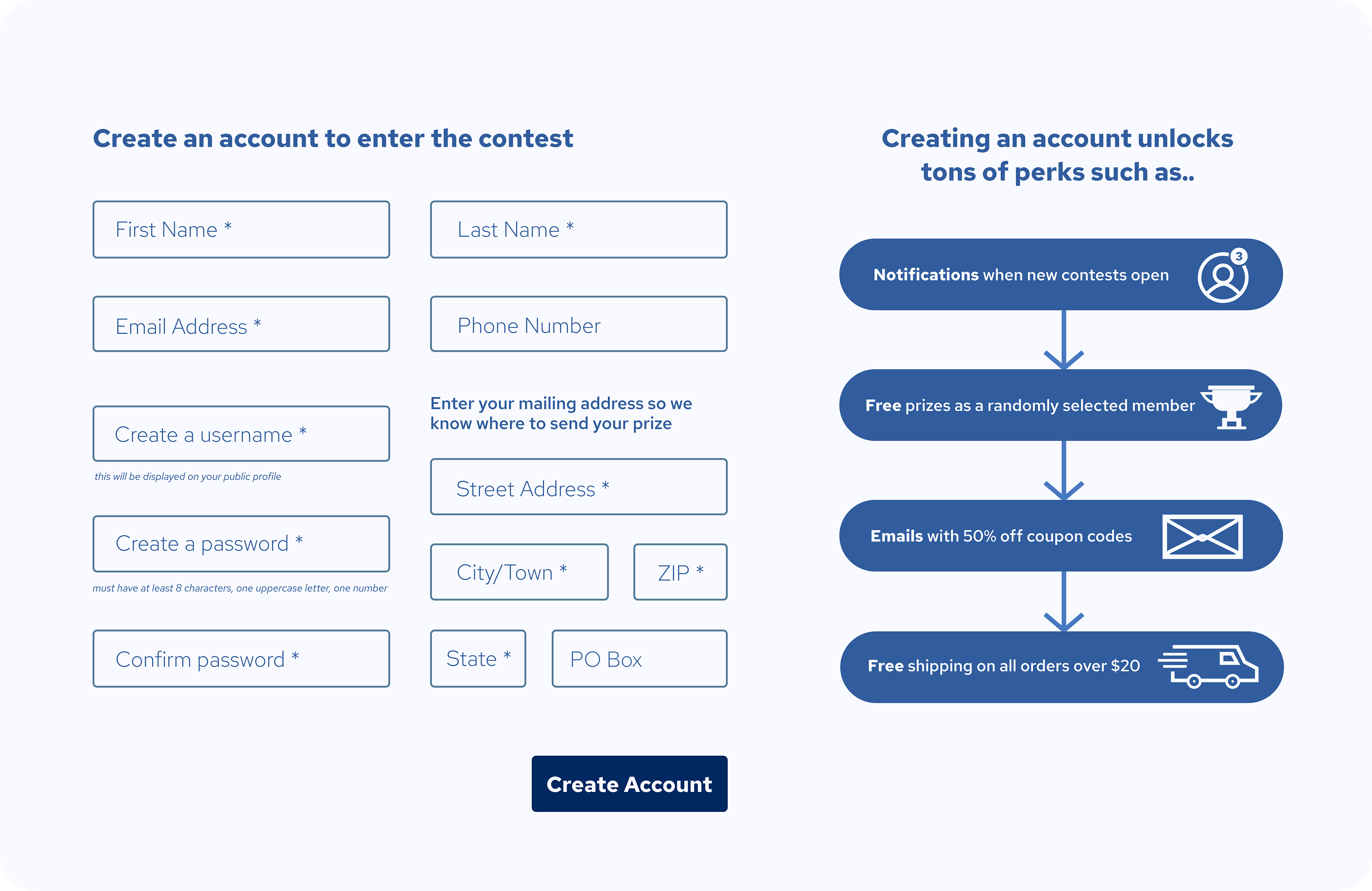
Sign-up webpage for a contest

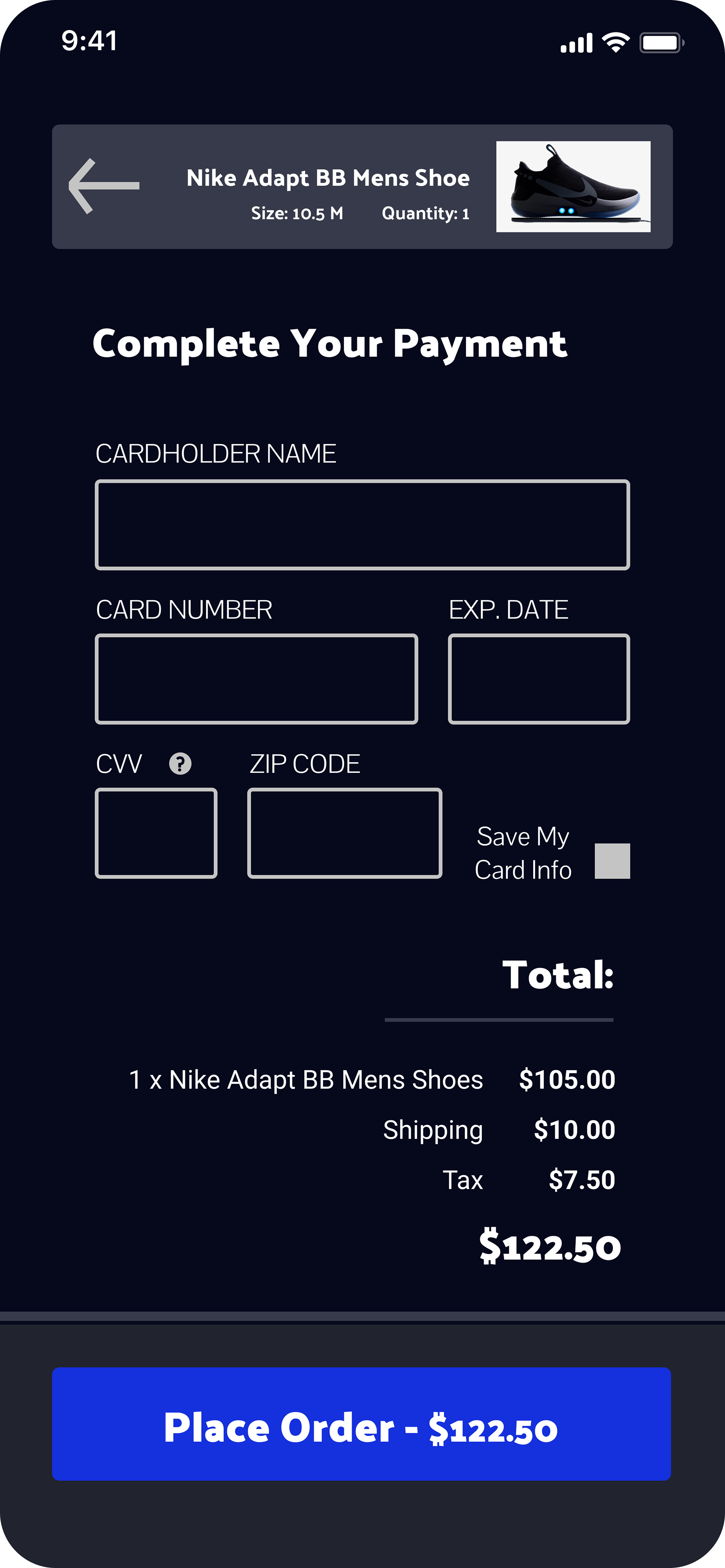
Checkout form for e-commerce application

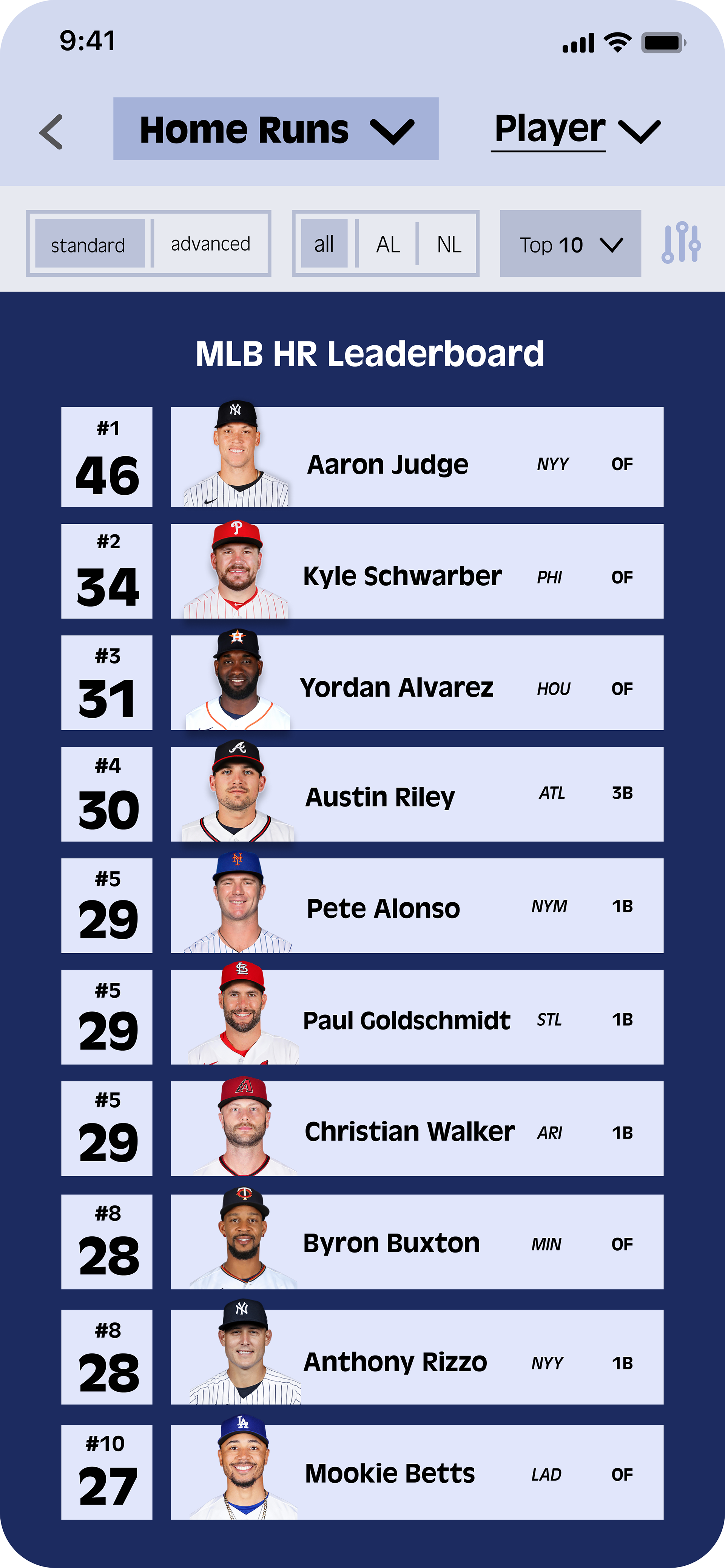
Home Run Leaderboard for sports app

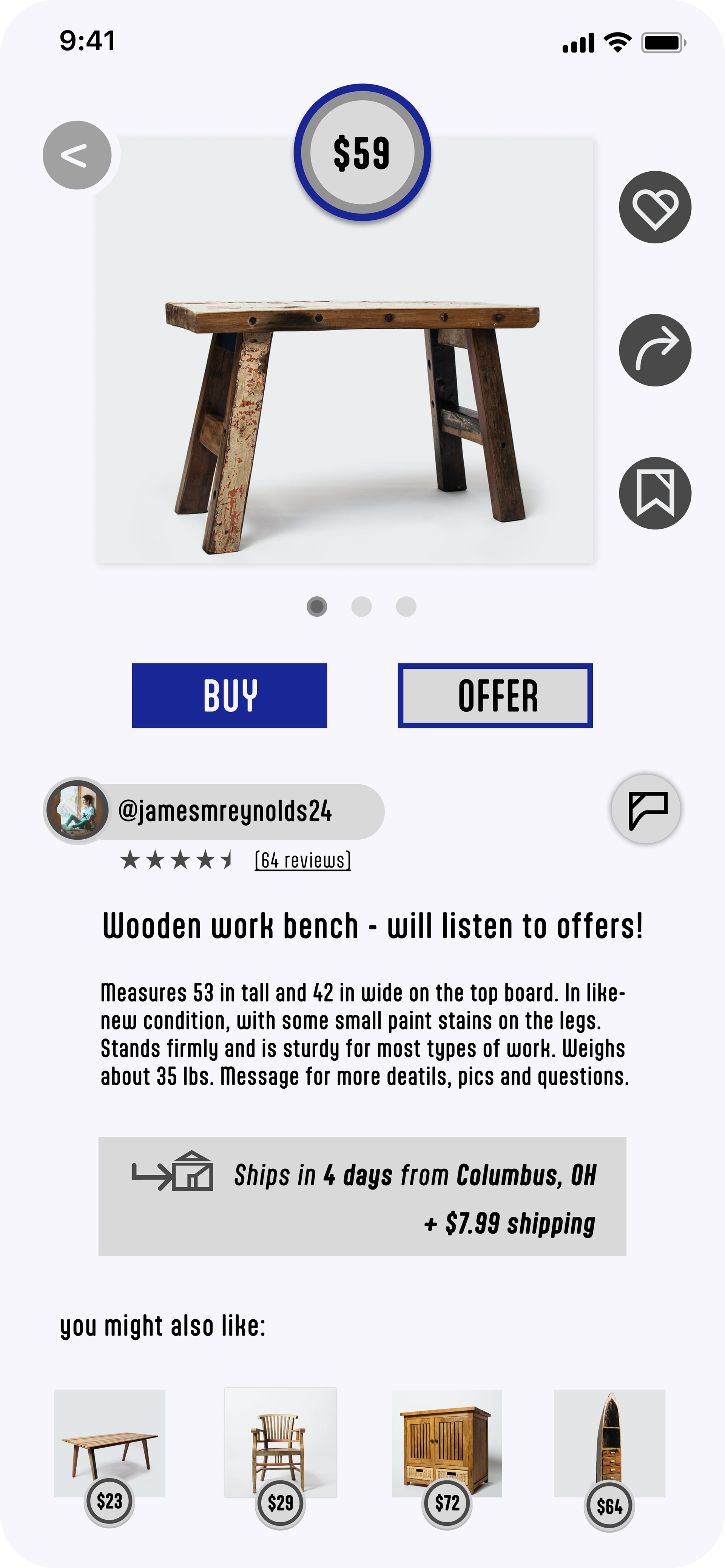
Shopping app item page

Calculator app

"Go Green" conceptual app logo design

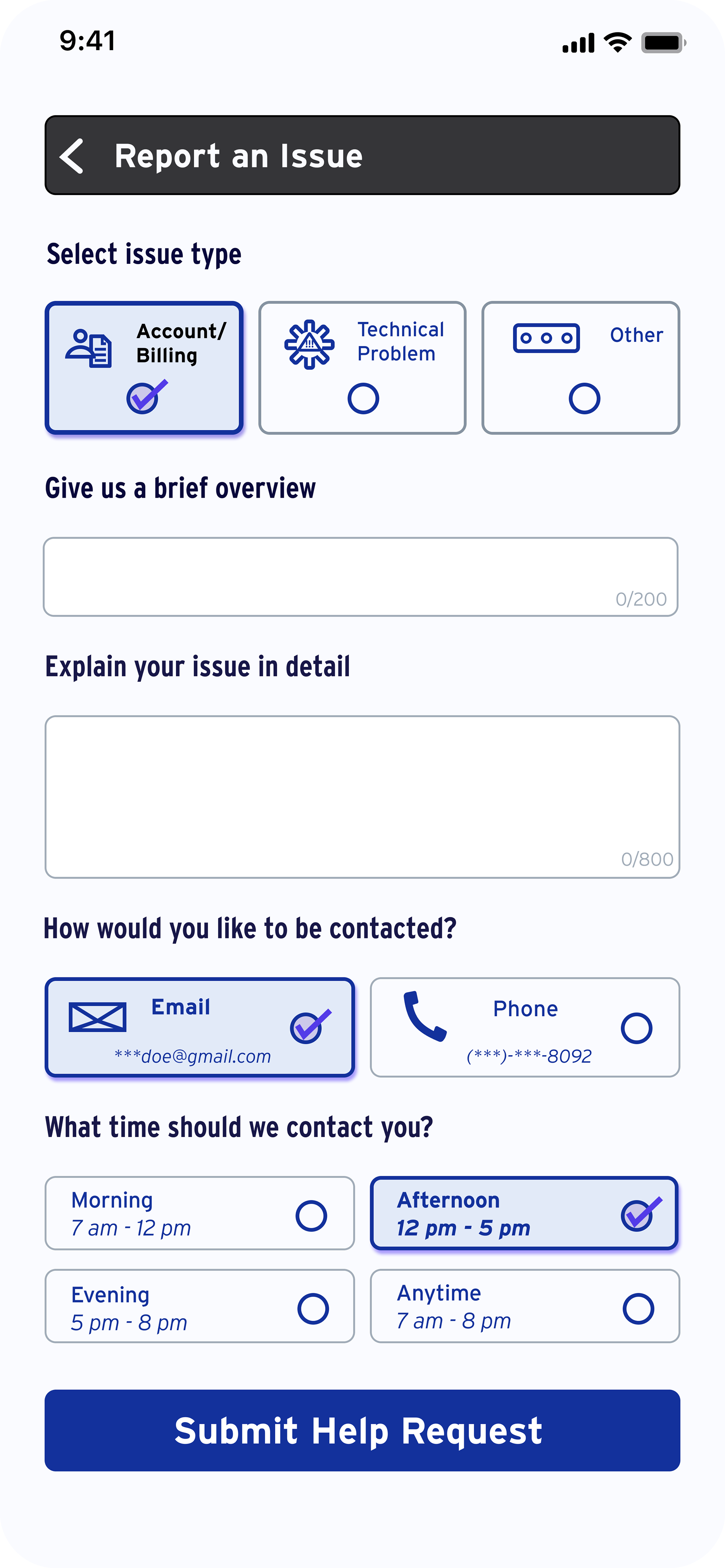
Help Request form for mobile app

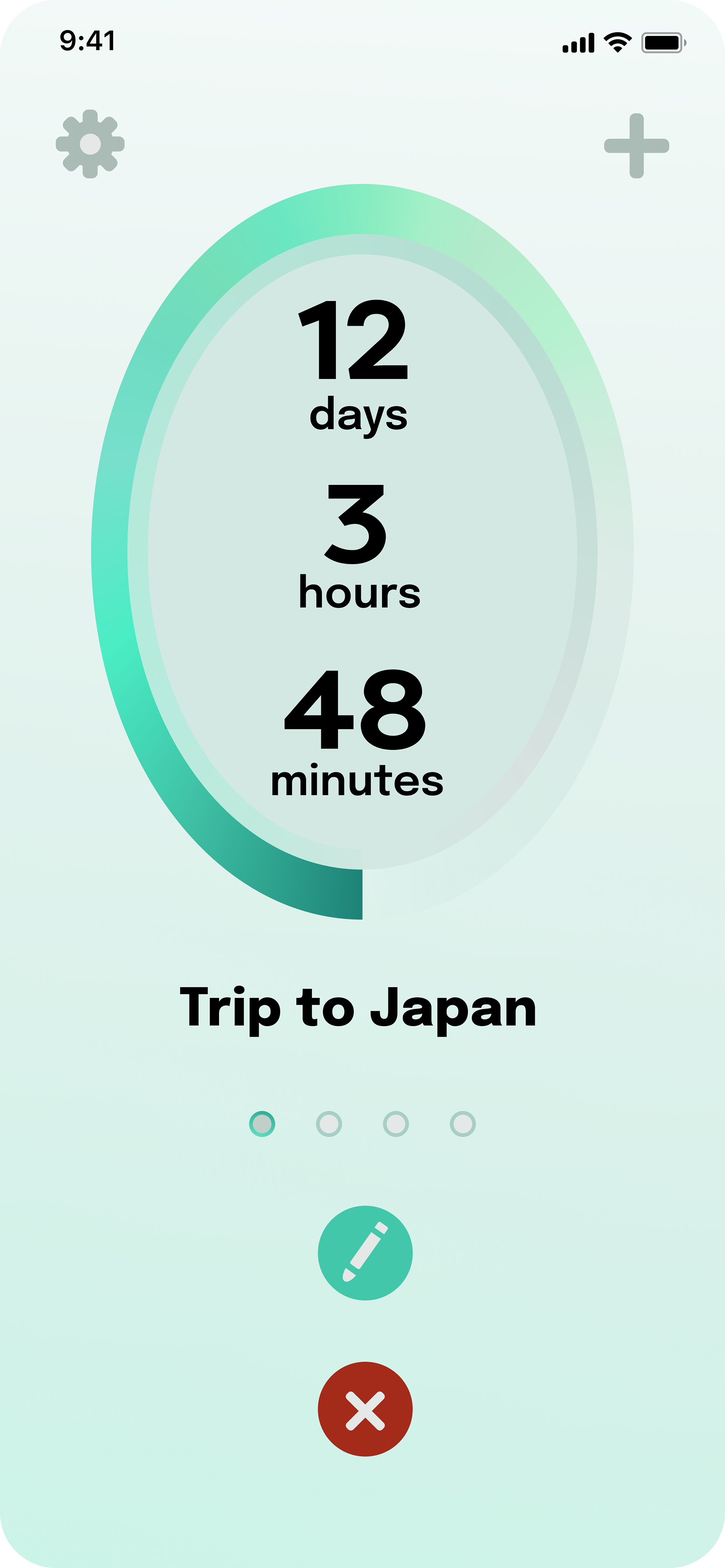
Countdown timer app

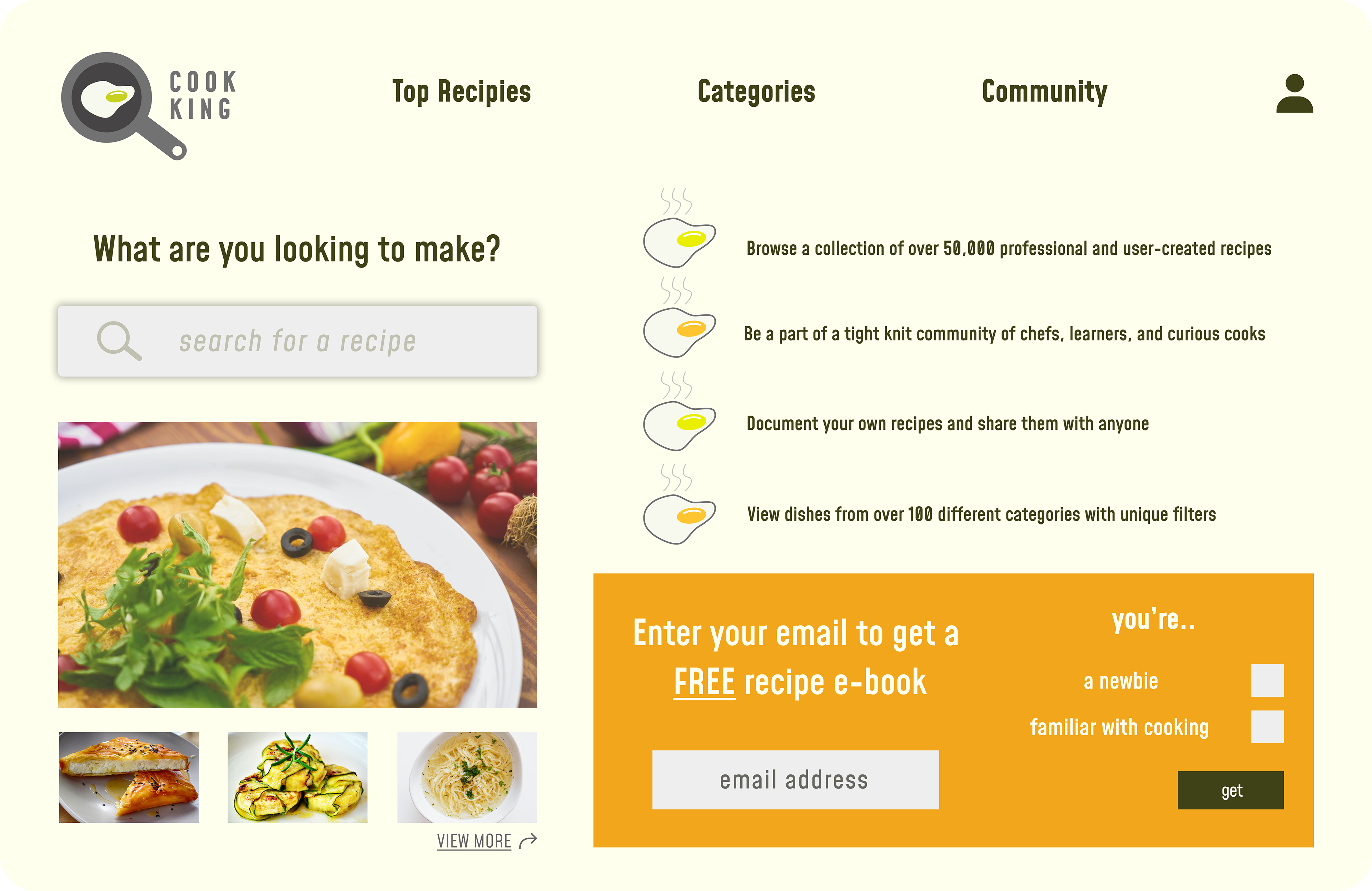
Webpage for cooking/recipes

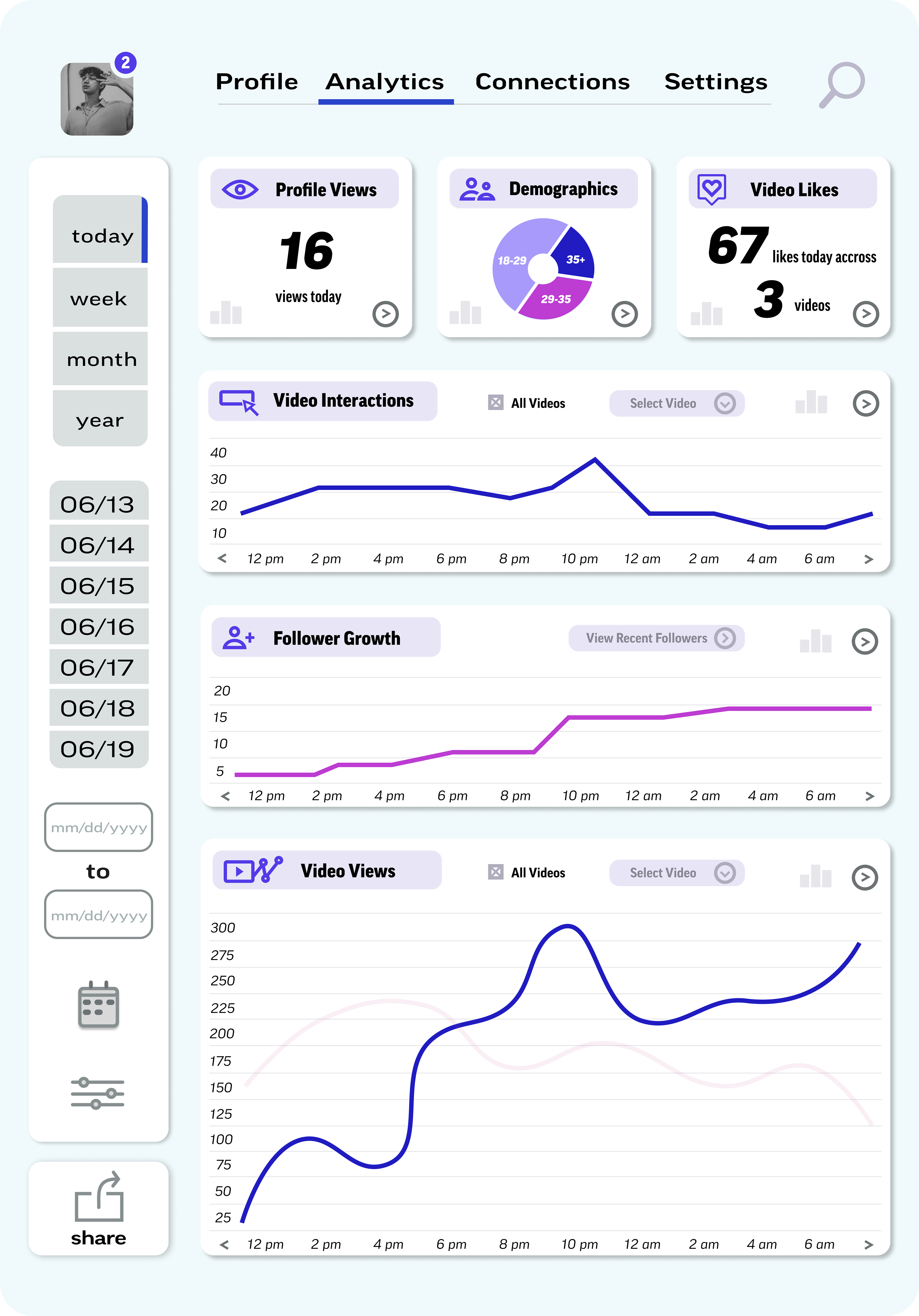
iPad Pro Analytics page for video sharing app
UX Writing Challenge
The UX writing challenge from dailyuxwriting.com allowed me to showcase my UX copy skills, while also testing my UI skills. Each prompt presents a hypothetical user scenario for an app and required me to write headlines, content, and button copy. Each scenario has character restraints which required me to be clear, concise, and direct with my writing.
The screens were designed in Adobe XD (Days 1-10) and Figma (Days 11-15).
DAY 1
Scenario: A traveler is in an airport waiting for the last leg of a flight home when their flight gets abruptly canceled due to bad weather.
Challenge: Write a message from the airline app notifying them of the cancellation and what they need to do next.
Headline: 45 characters
Body: 175 characters max
Button(s): 25 characters max
DAY 2
Scenario: A user is a working parent, and a big sports fan, in the midst of their favorite sports season who can no longer attend games.
Challenge: Write a promotional screen for an app that lets a user choose teams, sends game reminders, real-time score updates and highlight videos.
Headline: 40 characters max
Body: 175 characters max
Button(s): 25 characters max
DAY 3
Scenario: The user entered the wrong email address to sign in to their account.
Challenge: Tell the user to enter the right email.
40 characters max
DAY 4
Scenario: A user is in their favorite supermarket. They open the supermarket’s app on their phone to see what’s on sale and are greeted by a promotion.
Challenge: Write a promotional home screen for a subscription service that delivers groceries to the user once-a-month for a flat fee.
Headline: 45 characters max
Body: 175 characters max
Button(s): 25 characters max
DAY 5
Scenario: The user works in graphic design. While critiquing a design in a mobile app, their phone abruptly turns off. When they restart the phone, they reopen the app.
Challenge: Write a message that the user will read immediately upon opening the app. What do they need to know? What steps (if any) do they need to take to recover their content? What if they can't recover the content?
Headline: 40 characters max
Body: 140 characters max
Button(s): 20 characters max
DAY 6
Scenario: It’s Monday. A user has just gotten into their car to drive to work. They plug their phone into the car and start driving.
Challenge: How would you let the user know there’s a fire happening in a nearby town that is causing road closures? The effect on their commute is unknown, but there is a definite danger if the fire gets closer. How do you communicate this to them? When? Write it.
Headline: 30 characters max
Body: 45 characters max
DAY 7
Scenario: A sports fan is at a wedding while their favorite team is playing against their arch-rivals. Their team scores.
Challenge: How would you, quickly, let the sports fan know about the latest play, the current score, and the key players? Write it.
Headline: 30 characters max
Body: 45 characters max
DAY 8
Scenario: The user is a casual music fan and (on occasion) goes to live concerts. They have a music player app on their phone.
Challenge: Tell the user that one of their favorite bands is playing live in their town. How would you compel them to want to go?
Headline: 30 characters max
Body: 45 characters max
Button: 25 characters
DAY 9
Scenario: The user is trying to rent a car using an application but the credit card on file has expired.
Challenge: Write them an error message so that they can correct the problem.
Headline: 30 characters
Body: 45 characters
DAY 10
Scenario: The user is trying to view a website to help them buy a car. But, the content can’t load without the user’s location. They need to enter their ZIP code and first name.
Challenge: Ask them where they live and who they are without sounding like you're unnecessarily mining their data.
Headline: 25 characters
Body: 45 characters
Button: 15 characters
DAY 11
Scenario: An elderly user is doing a Google search to find an easy way to buy contact lenses online.
Challenge: Write a title and meta description for a website that sells subscription contact lenses delivered to a user every 30 days—convince them to try it.
Title: 60 characters max
Meta Description: 160 characters max
DAY 12
Scenario: A user is creating an account. When they come to the step where they are asked to enter their name, they get an error message. A fraud detection software thinks their name is fake—but it’s wrong 5% of the time.
Challenge: Write an error message that prompts them to fix the error without shaming them for having a fake-sounding name.
45 characters max
Challenge: Write an error message that prompts them to fix the error without shaming them for having a fake-sounding name.
45 characters max
DAY 13
Scenario: A short-haul truck driver has a phone app that monitors his route, schedule, fuel & deliveries.
He has 6 more deliveries before stopping for fuel and lunch. Due to unexpected traffic, he’s behind schedule.
He can choose to stay on his planned route for a few more stops, but risk running low on fuel and missing lunch, or he can get fuel and lunch now and finish the deliveries later.
Challenge: Write a push notification alerting him of this dilemma and options.
Challenge: Write a push notification alerting him of this dilemma and options.
Headline: 30 characters max
Body: 45 characters max
Button(s): 25 characters max
DAY 14
Scenario: a user is shopping using a price comparison app that boasts “real-time” pricing on items. As they are checking the price of an item, something goes wrong. The problem is unknown.
Challenge: write a message that informs the user that they cannot access the app right now. You cannot specify "why" the app doesn't work, you also want them to continue using the app.
Challenge: write a message that informs the user that they cannot access the app right now. You cannot specify "why" the app doesn't work, you also want them to continue using the app.
Headline: 30 characters max
Body: 120 characters max
Button(s): 15 characters max
DAY 15
Challenge: Write a multi-screen onboarding experience for a banking app that automatically pays a user's bills every month—as long as they set it up correctly.
Character constraints per screen:
Headline: 45 characters
Body: 100 characters
Button: 25 characters